One of the more interesting developments in the software landscape these days is the proliferation of public services that offer chunks of a-la-carte application functionality that can, in theory, be plugged together in modular ways to create very lightweight new applications.
This kind of modular approach is a key tenet of component model software development, and to me it also seems to suggest a new way of thinking about apps in general. As the ecosystem of rich, pluggable, prefab APIs and services proliferates, the cost of developing software applications should correspondingly decrease (at least in some cases). Rather than thinking of applications as enduring, long-term products or services, we’ll start to regard a lot of software as an ephemeral, disposable, on-demand tool. I expect we’ll see more and more of these situational apps in years to come.
Or maybe sooner than that.
I’ll be giving a talk at Portland Code Camp this weekend and thought it would be interesting to put together an app for distributing my presentation materials (assuming anyone wants them). And sure, I could just give out my email address — but that seemed less fun.
Instead, I decided to put together an SMS-based system. It would work like this: someone texts their email address to a particular phone number; in response they get a nice message telling them to look at their inbox, and an email to the specified address with the presentation slides attached. Silly? Maybe. But as a litmus test for the idea of snap-together one-time apps? Maybe not too bad.
The result:
- Time to implement: 28 minutes. (I’ve already spent more time writing this post)
- Total cost: $20
- Services used: Twilio, Temboo, Gmail
- Lines of code: < 50
How it worked:
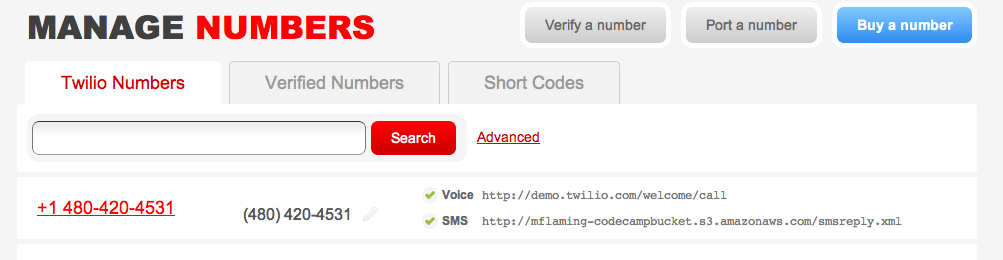
Step 1: setting up a public phone number to receive SMS messages
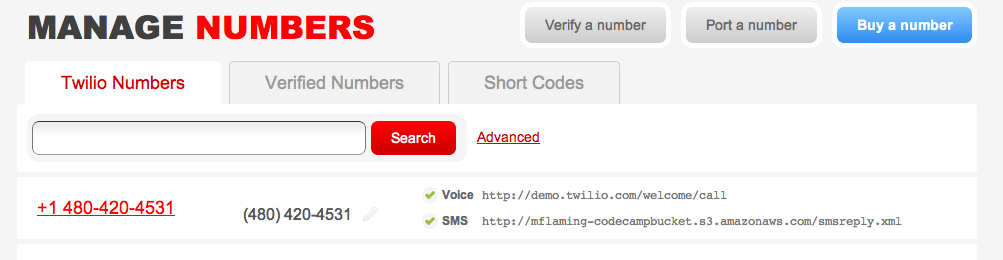
The first thing I needed was a public phone number that could receive SMS messages and store them in a way that would be accessible to my app via an API. The SMS-as-service platform I’m most familiar with is Twilio, so I signed up for an account with them. The basic free account gives you an API to do things like make test calls from a browser and send/receive SMS messages in a sandbox environment. However, sandbox SMS messages need to include a special PIN and I wanted a real phone number I could give out so I bought a number using the Twilio website; it’s costing me $1 a month, and receiving an SMS message costs a fraction of a cent. I expect the $20 I put on my Twilio credit will be way more than enough to cover usage.

Step 2: setting up an SMS auto-reply
The next thing I did was configure the response that someone gets when they send an SMS message to my Twilio number. Twilio lets you do this by specifying a URL that their system will query to get the response text (which means you can dynamically generate SMS responses with a PHP script or whatever). In this case, all I wanted to do was return a static piece of text which meant I just needed to create an XML file in the “TwilioML” format (why is it that everyone wants their own ML these days?) and stick it somewhere on the internet. My goal was to have as little infrastructure to worry about as possible for this app — after all, I’m going to be throwing it away — so I just put my file in an Amazon S3 bucket here. (If you look closely at the image above, you’ll see that my SMS url is configured to be “http://mflaming-codecampbucket.s3.amazonaws.com/smsreply.xml”.) If I was being really scientific about the cost of this app I should include the S3 traffic costs, but since GET operations are $0.01 per 10,000 requests I’m going to just consider it a rounding error.
Step 3: reading incoming SMS messages
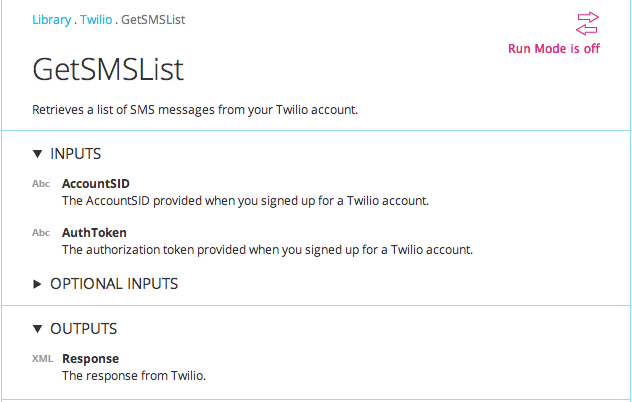
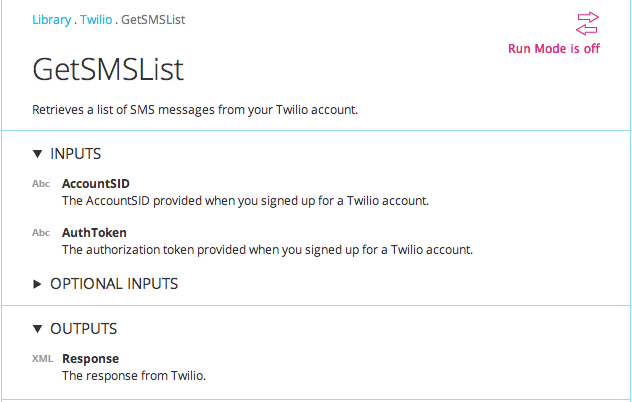
The next step was to retrieve the incoming SMS messages stored by Twilio, and pull out the email address (and eventually send out my slide deck). Rather than using the Twilio API directly, my first impulse was to use the Temboo SDK — that way I could get around needing to actually learn the Twilio API (after all, this is a throwaway and I don’t want to spend much time on it): the Temboo SDK is free (for a limited-usage account), is standardized, and includes a choreo to get a list of SMS messages from Twilio.

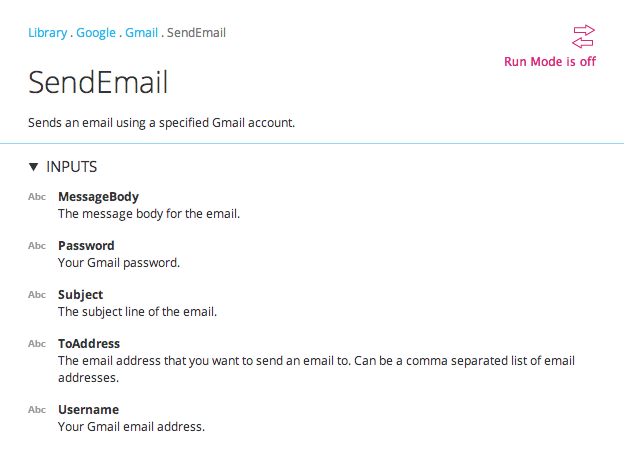
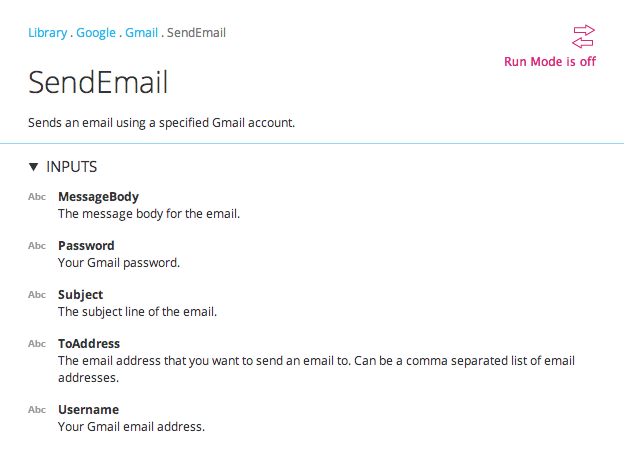
The Temboo library also has a choreo to send a message via Gmail, so using the SDK would let me easily handle the email part of my app as well:

I grabbed the Python SDK and started coding; the Temboo website gave me an auto-generated code snippet for the GetSMSList choreo, and after plugging in my Account SID and Auth Token from the Twilio site I was easily able to retrieve an XML document from the Twilio site containing all the SMS messages my number had received. Extracting the message body and checking for a valid email address were also quite straightforward.
Then I hit a snag. Make that two snags.
First, the Twilio API doesn’t offer a way of deleting SMS messages. Since my app is going to periodically query Twilio for messages, that means I need a way of tracking which messages I’ve already responded to, so people won’t get another duplicate copy of the slide deck each time the app runs.
Second, even using the Temboo SDK I need someplace to run my Python code. I don’t want to host it on my laptop, which I’ll have with me at Code Camp (I might not have good internet access or the laptop might be asleep) and I really don’t even want it on a hosted server (like where this blog lives) because this is situational code, right? Ideally it should be there when I need it, but otherwise have zero impact on my setup: I’d like it to just work, without needing any kind of maintenance, care, or feeding. Ever, if possible.
Step 4: rethink the approach
So I threw out my Temboo SDK based code, and decided to go another route: a custom Temboo choreo. In addition to the SDK, a less-advertised feature of Temboo is the ability to create your own custom workflows, with a visual programming tool called Twyla (there’s a nearly-hidden download link here on the lower-right of the page). Custom workflows can use any of the SDK Library functions (like the getSMSList and sendEmail choreos mentioned above), but they can also include business logic and customized interactions with HTTP, FTP, DB, and email endpoints. Using Twyla is obviously a steeper learning curve than using the SDK, which just drops into your IDE and language of choice, but a custom choreo had one big advantage: it meant that all my code would live and run on the Temboo servers (where a free Temboo account should easily accomodate the load I expect).
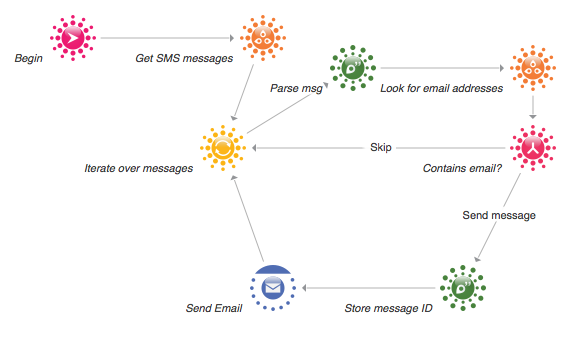
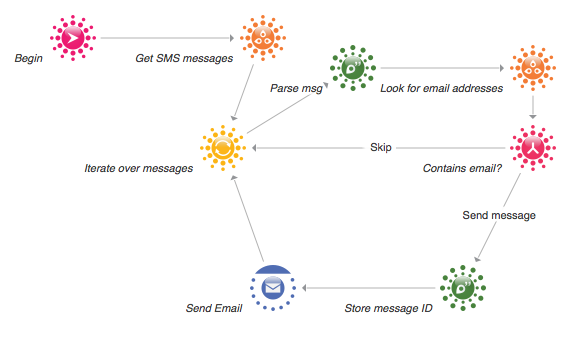
Here’s the custom choreo I put together:

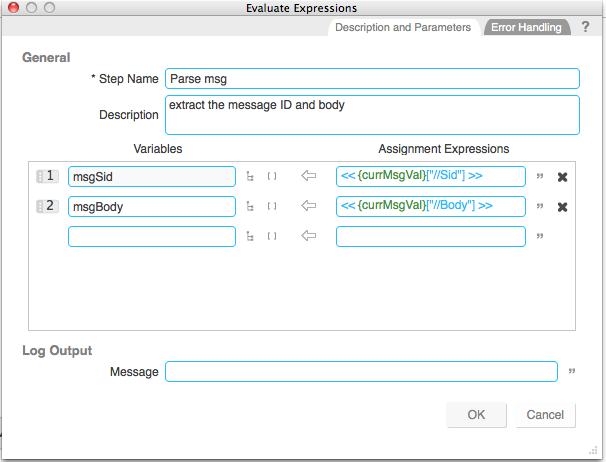
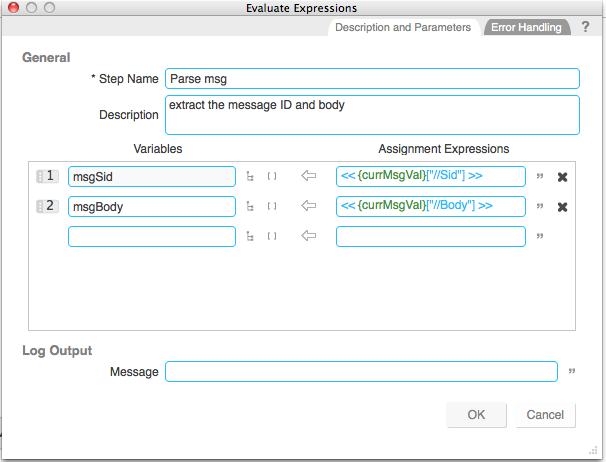
As you can see, choreos are designed to be fairly self-documenting. In this case, my custom workflow starts by running another workflow from the SDK Library, to get the list of SMS messages from Twilio. Them I’m iterating over the messages, and parsing each one. Setting up a custom choreo is essentially a matter of connecting together pre-built steps, and then configuring each step for the specific function you want to perform. Here, for example, is the configuration of the “parse message” step:

…if you’re familiar with XPath, it should be pretty easy to understand what I’m doing here to extract specific fields from the message XML returned by Twilio. (It’s this kind of configuration, by the way, that I’m counting toward the “50 lines of code” mentioned above.)
After parsing each message, the choreo checks to see if the message body is a valid email address (by running another SDK Library choreo), and if so stores the address to prevent duplicate responses, then sends my slide deck to the address via the nifty send-email step.
Step 5: deploy the app
“Deploy” might not actually be the right word here, but I’m not sure what is. Saving the choreo publishes it to the Temboo servers, making it available to run via a REST API or the Twyla tool. In this case though, I wanted my workflow to run automatically so I use the Temboo scheduler function (another hidden-ish feature) to trigger the choreo once a minute.
Conclusions
28 minutes after I started, my Code Camp app was up and running; you can text your email address to 480.420.4531 to see it in action. This solution isn’t particularly scalable — I’d have taken a different approach if I expected thousands of people to request the slide deck (I’ll be happy if I get a dozen requests), but there are a few things I like about it:
- It’s effectively maintenance free. Unless I run out of Twilio credits (in which case I’ll get an email alert) or cancel my Gmail account (unlikely) it should just keep chugging along indefinitely with no intervention on my part.
- It’s super-lightweight. There aren’t any changes to my local environment or any servers that I manage.
- It’s flexible. If I want to update the app for future conference, I can just switch out the slide-deck attachment that I send and tweak the SMS message response XML appropriately.
Proof that throwaway situational apps are possible, and likely to become more common? As for the “possible” part, I’d say definitely yes. It’s worth noting that my app doesn’t have a UI (which can add significantly to development time/complexity) but it represents a meaningful chunk of functionality that was effectively free to build and deploy — in fact, there’s a similar commercial app in beta called contxts (sorry, contxts, if this messes with your business model). As for the second part — whether this kind of lightweight, highly customized, component-based app will become the norm — we’ll have to wait and see.